# Depuração no VS Code
Todo aplicativo chega a um ponto em que é necessário entender falhas, de pequenas a grandes. Nesta receita, exploramos alguns fluxos de trabalho para usuários do VS Code que desejam depurar seus aplicativos no navegador.
Esta receita mostra como depurar aplicativos Vue CLI (opens new window) no VS Code à medida que são executados no navegador.
# Pré-requisitos
Certifique-se de ter o VS Code e o navegador de sua escolha instalados.
Instale e crie um projeto com o vue-cli (opens new window), seguindo as instruções do Guia do Vue CLI (opens new window). Mude para o diretório do aplicativo recém-criado e abra o VS Code.
# Exibindo o Código-fonte no Navegador
Antes que possa depurar seus componentes Vue a partir do VS Code, você precisa atualizar a configuração do Webpack gerada para construir sourcemaps. Fazemos isso para que nosso depurador tenha uma maneira de mapear o código dentro de um arquivo compactado de volta à sua posição no arquivo original. Isso garante que você possa depurar um aplicativo mesmo depois que seus ativos tiverem sido otimizados pelo Webpack.
Se você usa Vue CLI 2, defina ou atualize a propriedade devtool dentro de config/index.js:
devtool: 'source-map',
Se você usa Vue CLI 3, defina ou atualize a propriedade devtool dentro de vue.config.js:
modulo.exports = {
configureWebpack: {
devtool: 'source-map',
},
}
2
3
4
5
# Iniciando o Aplicativo a partir do VS Code
INFO
Estamos assumindo que a porta é 8080 aqui. Se não for o caso (por exemplo, se 8080 foi usado e Vue CLI automaticamente escolhe outra porta para você), apenas modifique a configuração de acordo.
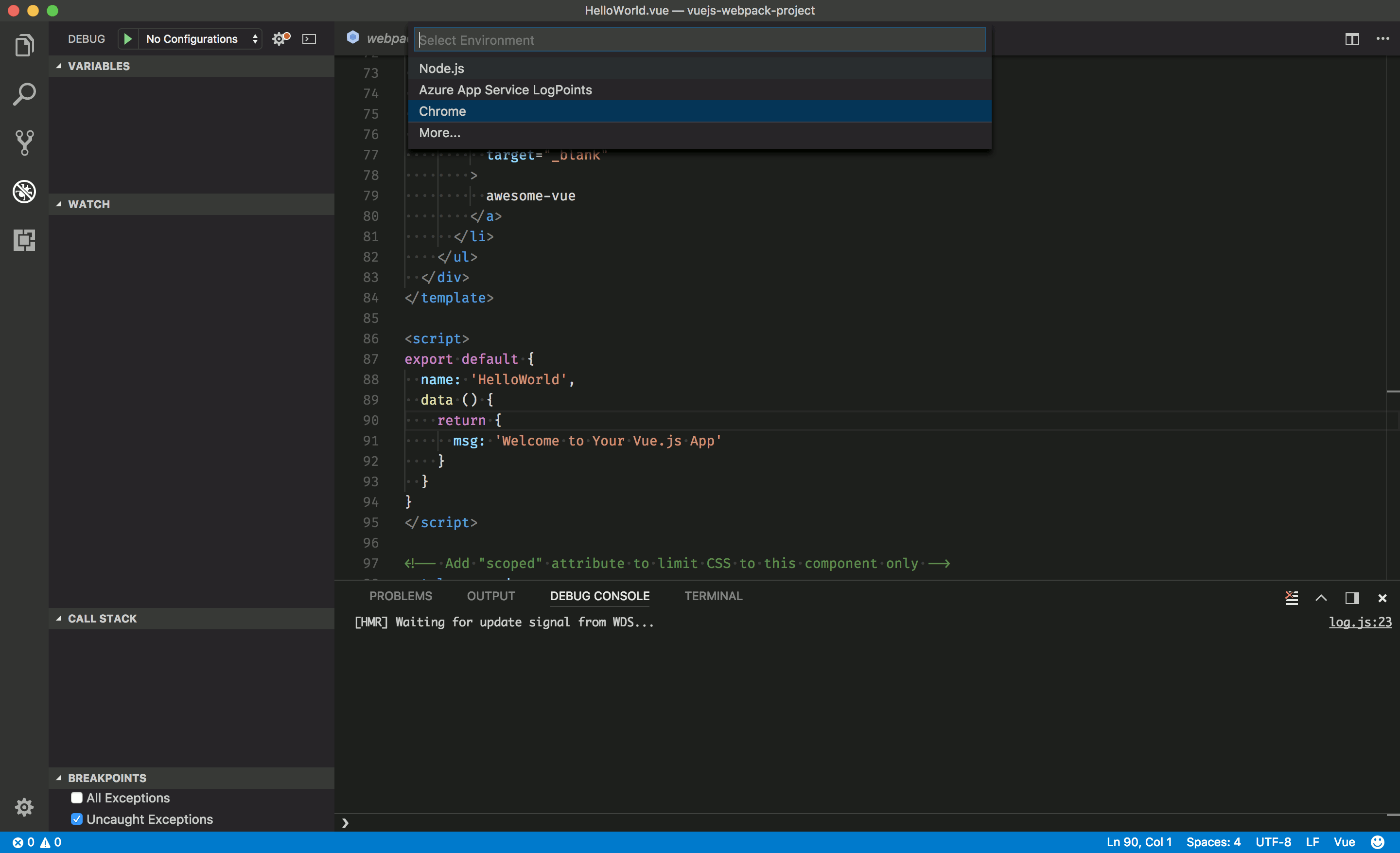
Clique no ícone "Debugging" na Barra de Atividade para abrir a view de Depuração e, em seguida, clique no ícone de engrenagem para configurar um arquivo launch.json, selecionando Chrome/Firefox: Launch como ambiente. Substitua o conteúdo do launch.json gerado pela configuração correspondente:

{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
},
{
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
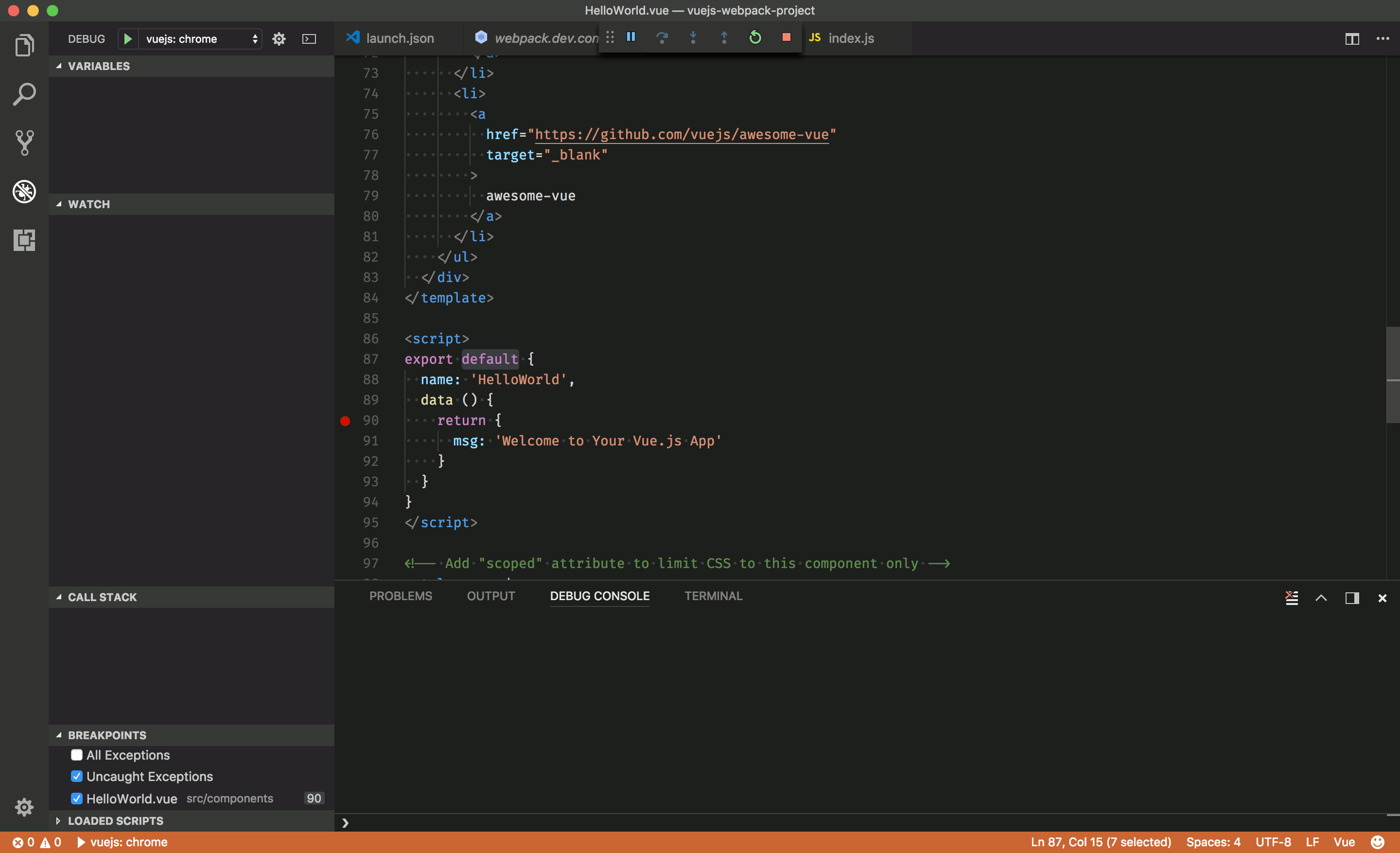
# Configurando um Ponto de Interrupção
- Defina um ponto de interrupção em src/components/HelloWorld.vue na
line 90onde a funçãodataretorna uma string.

- Abra seu terminal favorito na pasta raiz e sirva o aplicativo usando Vue CLI:
npm run serve
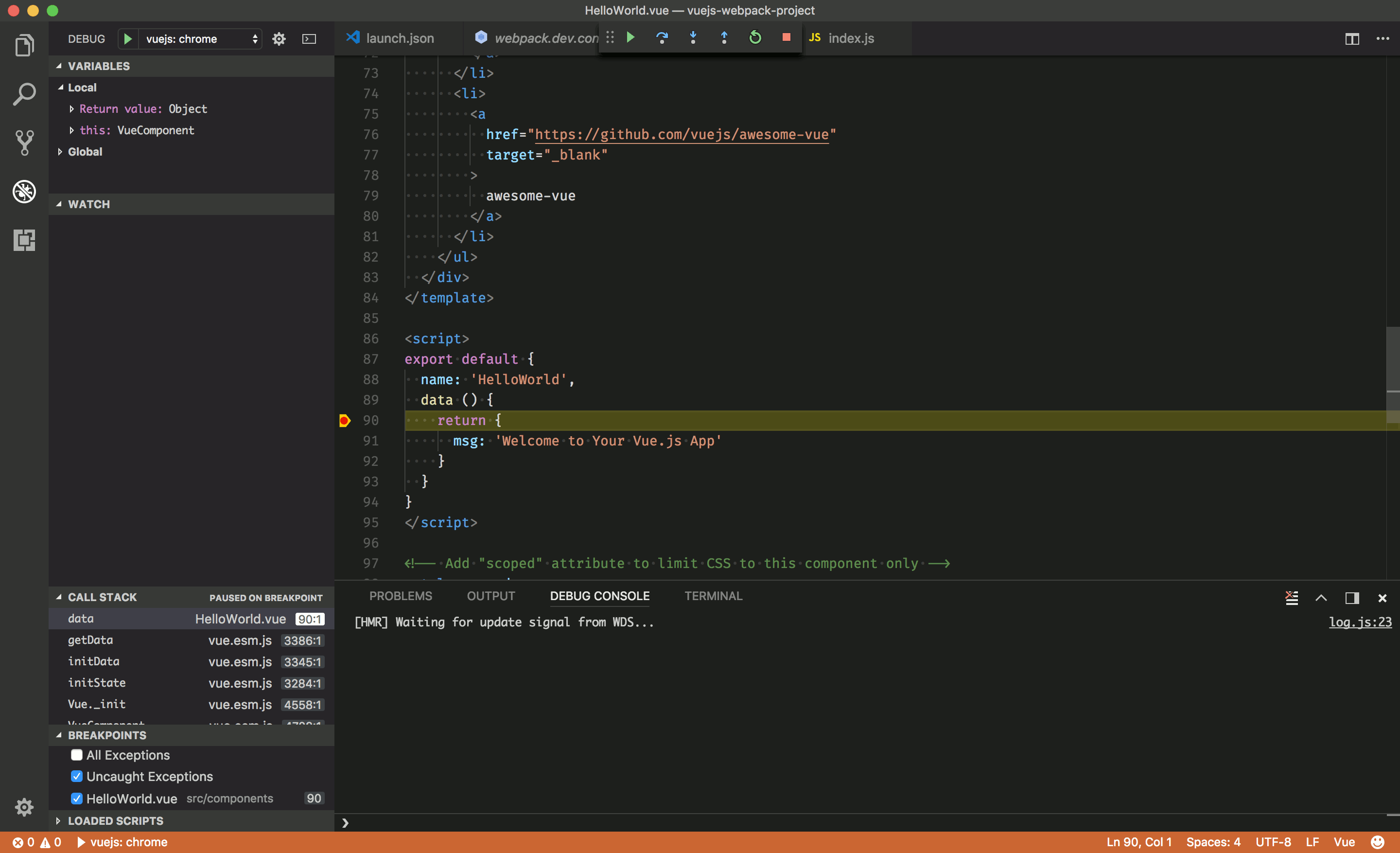
Vá para a view de Depuração, selecione a configuração 'vuejs: chrome/firefox' e pressione F5 ou clique no botão verde play.
Seu ponto de interrupção agora deve ser atingido quando uma nova instância do navegador abrir
http://localhost:8080.

# Padrões Alternativos
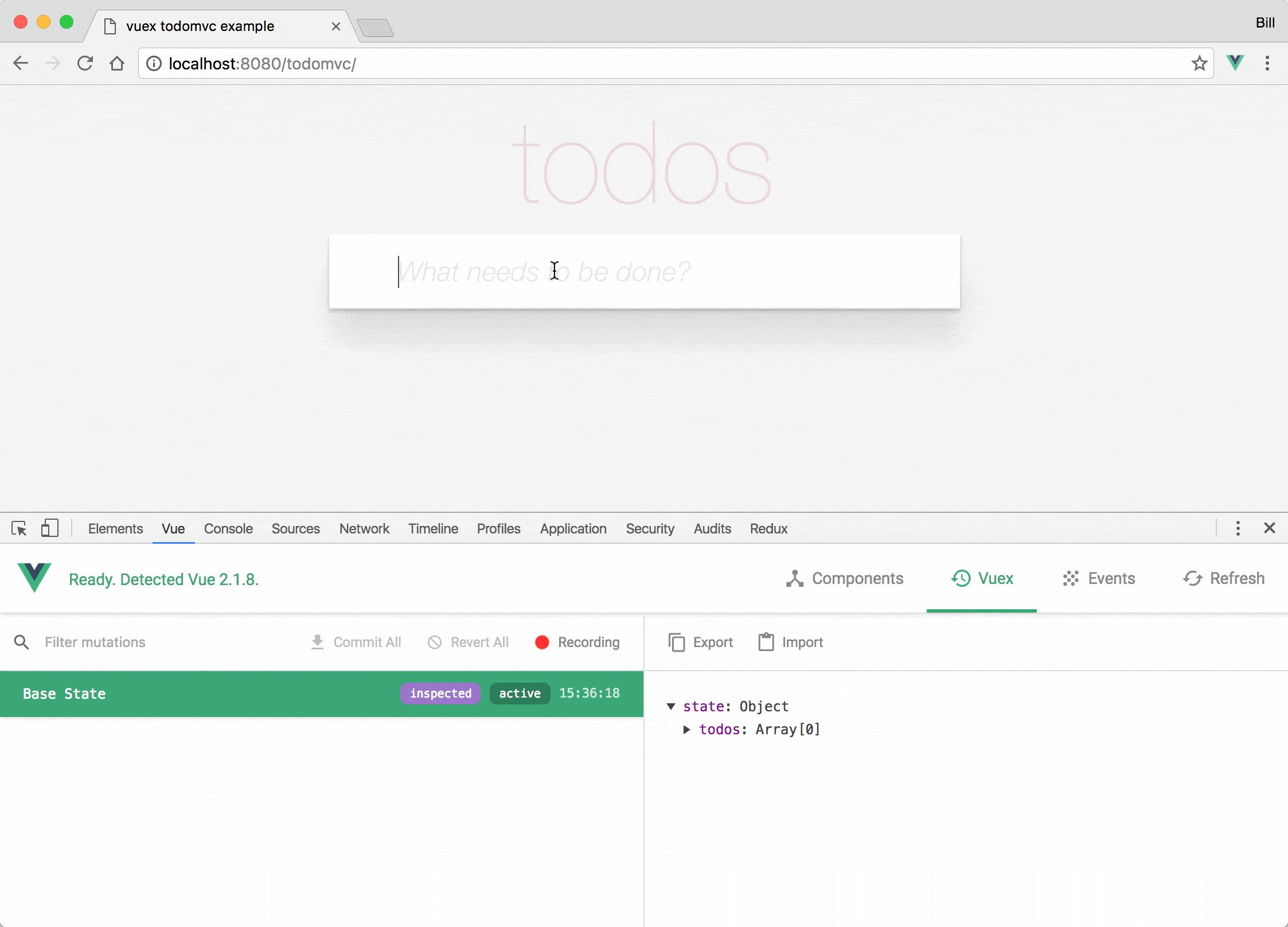
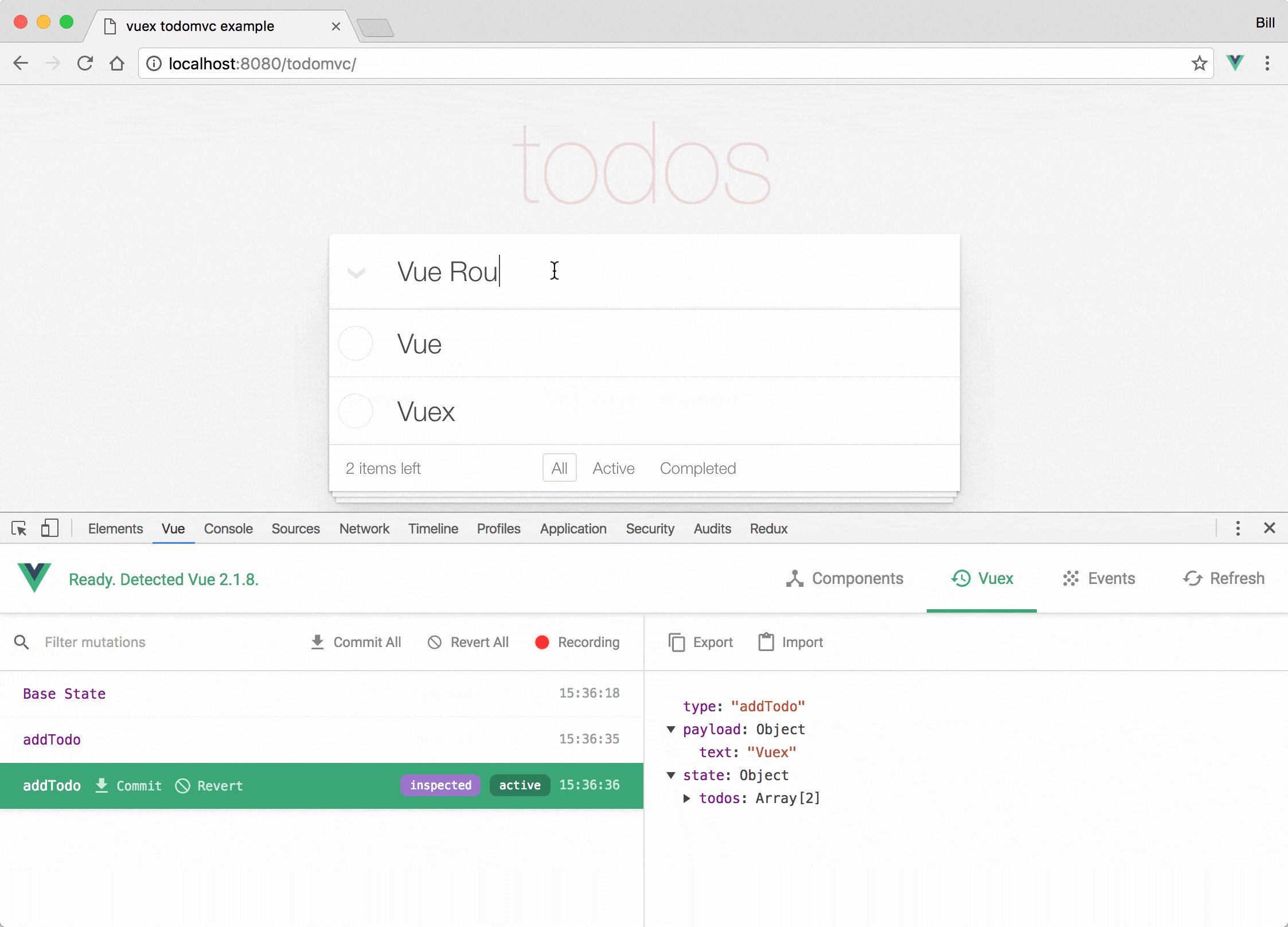
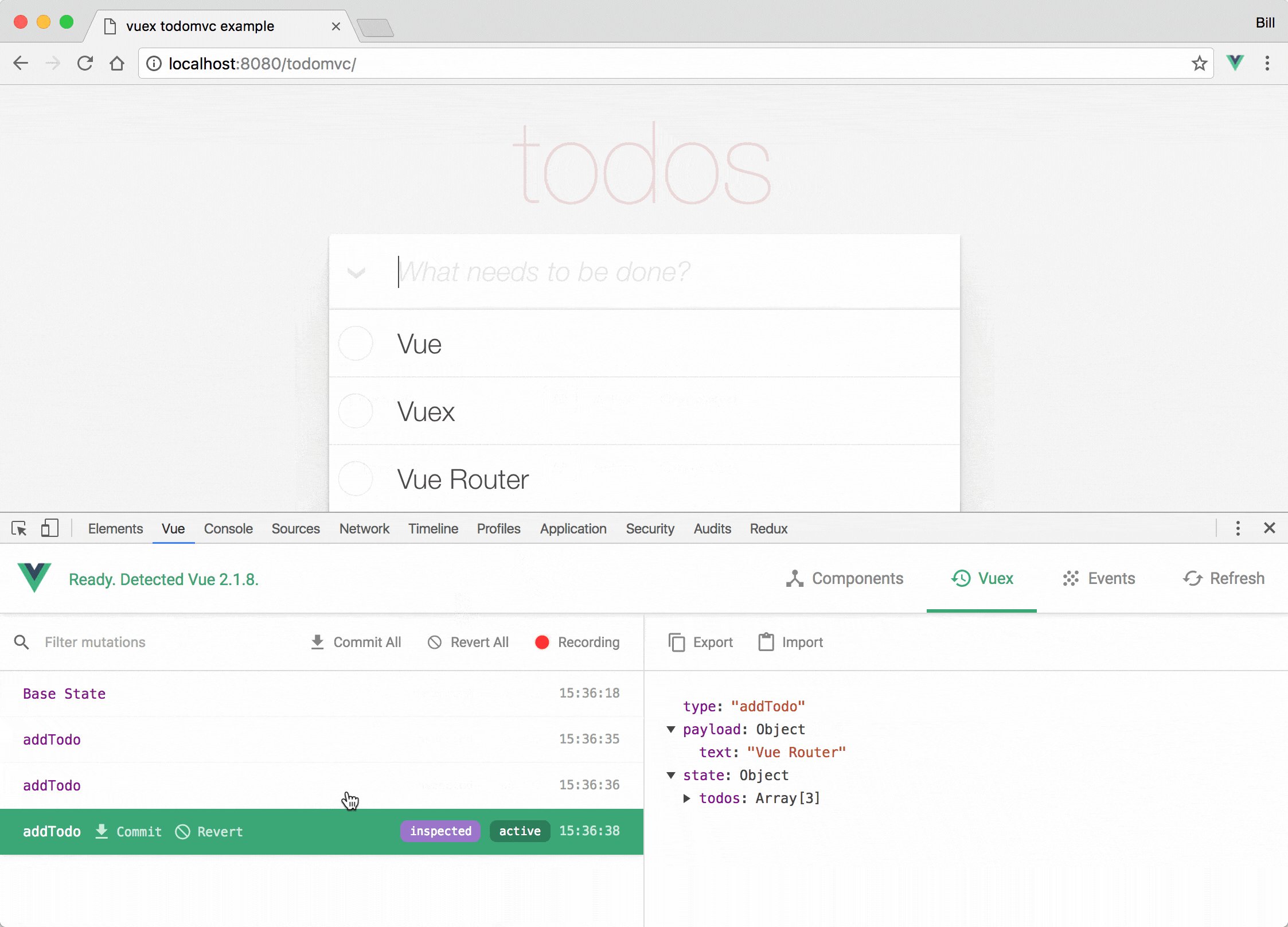
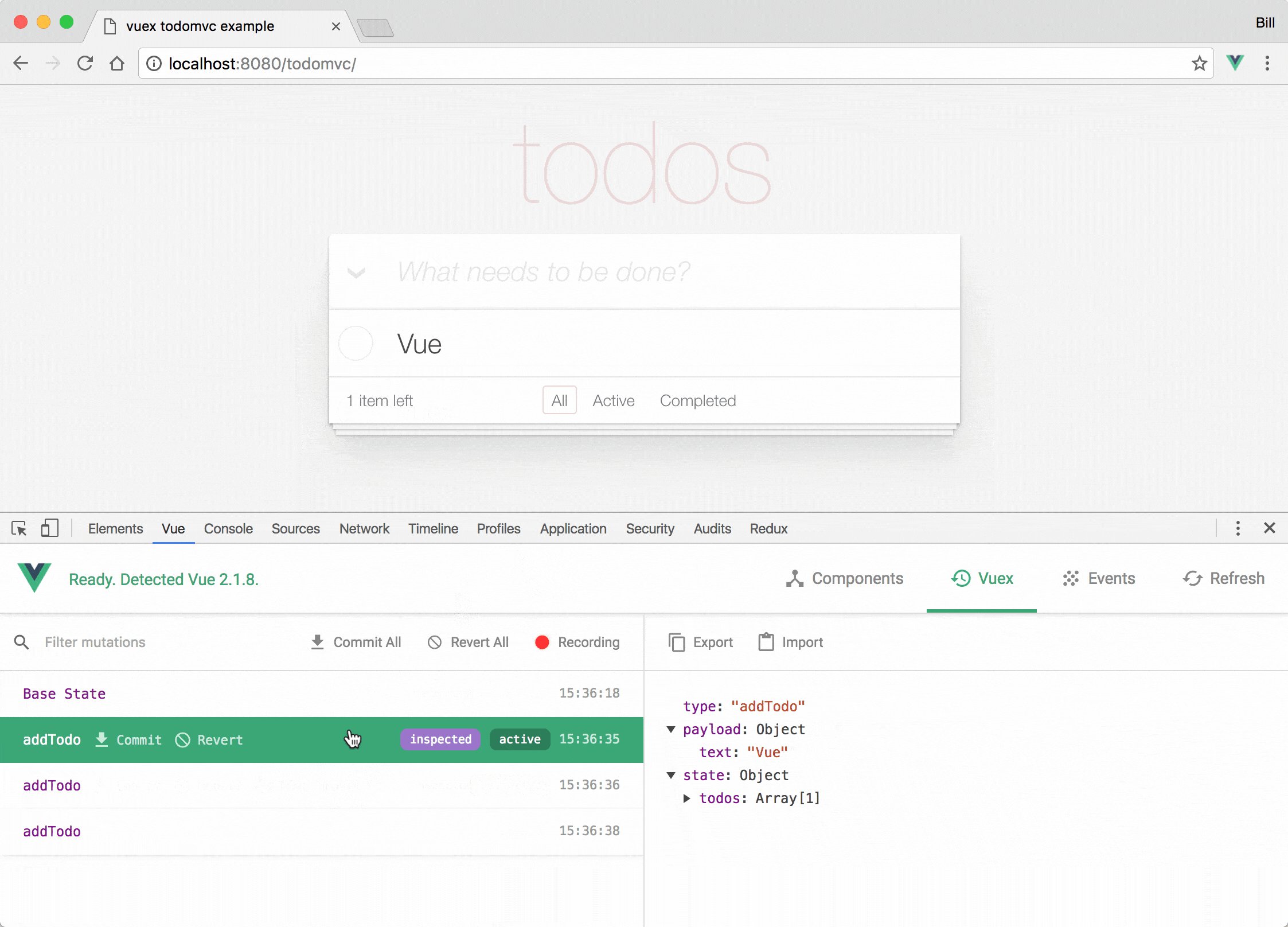
# Vue Devtools
Existem outros métodos de depuração, variando em complexidade. O mais popular e simples é usar as excelentes devtools do Vue.js para Chrome (opens new window) e para Firefox (opens new window). Alguns dos benefícios de trabalhar com as devtools são que elas permitem que você edite propriedades de dados ao vivo e veja as alterações refletidas imediatamente. O outro grande benefício é a capacidade de fazer depuração time travel para Vuex.

Por favor, note que se a página usa uma produção/compilação minificada do Vue.js (como o link padrão de um CDN), a inspeção devtools é desabilitada por padrão para que o painel Vue não apareça. Se você mudar para uma versão não minificada, talvez seja necessário atualizar a página para vê-los.
# Simples Instrução Debugger
O exemplo acima tem um ótimo fluxo de trabalho. No entanto, há uma opção alternativa em que você pode usar a instrução nativa "debugger" (opens new window) diretamente em seu código. Se você optar por trabalhar dessa maneira, é importante lembrar de remover as declarações quando terminar.
<script>
export default {
data() {
return {
message: ''
}
},
mounted() {
const hello = 'Olá Mundo!'
debugger
this.message = hello
}
};
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
# Reconhecimentos
Esta receita foi baseada em uma contribuição de Kenneth Auchenberg (opens new window), disponível aqui (opens new window).
